7 Rules for Creating Gorgeous UIの意訳 〜意識が低くくてもイイカンジなUIを作るための7原則〜
原文を読むのが圧倒的に良い
7 Rules for Creating Gorgeous UI (Part 1) — Medium
7 Rules for Creating Gorgeous UI (Part 2) — Medium
はじめに
私は英検5級しか持ってない人なので英語を毎回読むのはシンドい。
なので、後で見そうな箇所を自分に都合よく訳してメモ。
私はプログラムを書いている人。
これまで真剣にデザインと向き合ったことがなかったので、自分で考えたUIは垢抜けない感じだった。
で、最近になってようやくUIをイイカンジ(しかも楽に)にするにはどうしたら良さそうか、1日15分程度朧げに考えてる。
具体的にはdribbleのような目線の高いサイトを訪れたり、『hogehoge Inspiration』とかでググって眺めたりしてる。ワリと朧げ。
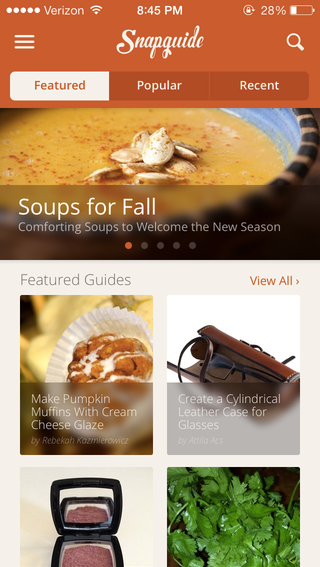
そういうちょっと知識をかじった程度の自分でも「あー、この7つのルールは良さそう」って謎に共感できたのが冒頭に貼ったブログ。
7つのルール
こんな感じ
- 光は空からさしてるでしょ
- モノクロからはじめよう
- パディング2倍で
- 画像の上に文字をのせてみよう
- 文字はメリハリがキモ
- 良いフォントを使え
- アーティストだってパクってる
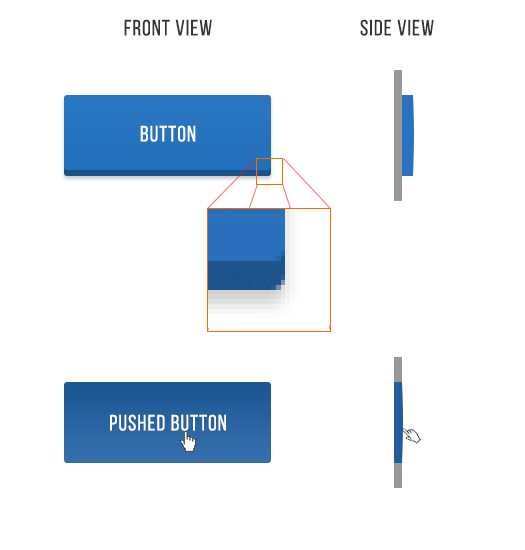
光は空からさしてるでしょ
基本的に光は上から下に向かってさしてる。 下から上に光がさしてたら奇妙だよね。
で、この前提UIによって影のさす方向が変わる。
内側にさす
外側にさす
- ボタン(押されてない)
- スライダーボタン
- ドロップダウンメニュー
- カード
- 選択されたラジオボタン
- ポップアップ
たしかに上のUI画像をググると法則通りに影がさしてるわ。 UIパーツをゼロから実装ってことがあまりなくて、かつ標準のパーツは上のルールに則ってるから意識してなかったなー。
モノクロからはじめよう
色は最後にいれる。 たくさん色を使うと簡単にダメにしちゃう。
スポーティー、派手、マンガっぽい、は例外。 けど、基本的にはクリーン&シンプルでおk。
色の入れ方
Grayscale + two colors, or grayscale + multiple colors of a single hue.
グレースケール+2色 or グレースケール+同じ色調 が良い。
色調ってなに? 下記を参考に。
配色パターンを決める際にお世話になっているサイトをご紹介|Webpark
グレースケールが良いと言ったけど『真っ黒』を使うのはやめよう。
Design Tip: Never Use Black by Ian Storm Taylor
色調パターンを楽に見つけたい
ある色を使ったUIパターン知りたいなら
ちょっと前まで『好きな色+#000(漆黒)』とか平気でやってたのでかなり納得。 このはてなブログも文字色は漆黒じゃないよね。
パディング2倍で
空白をいれましょう。 ちょっと大袈裟くらいでもよさそう
意識せずにUI配置してると窮屈になってることがよくあるのでかなり納得。
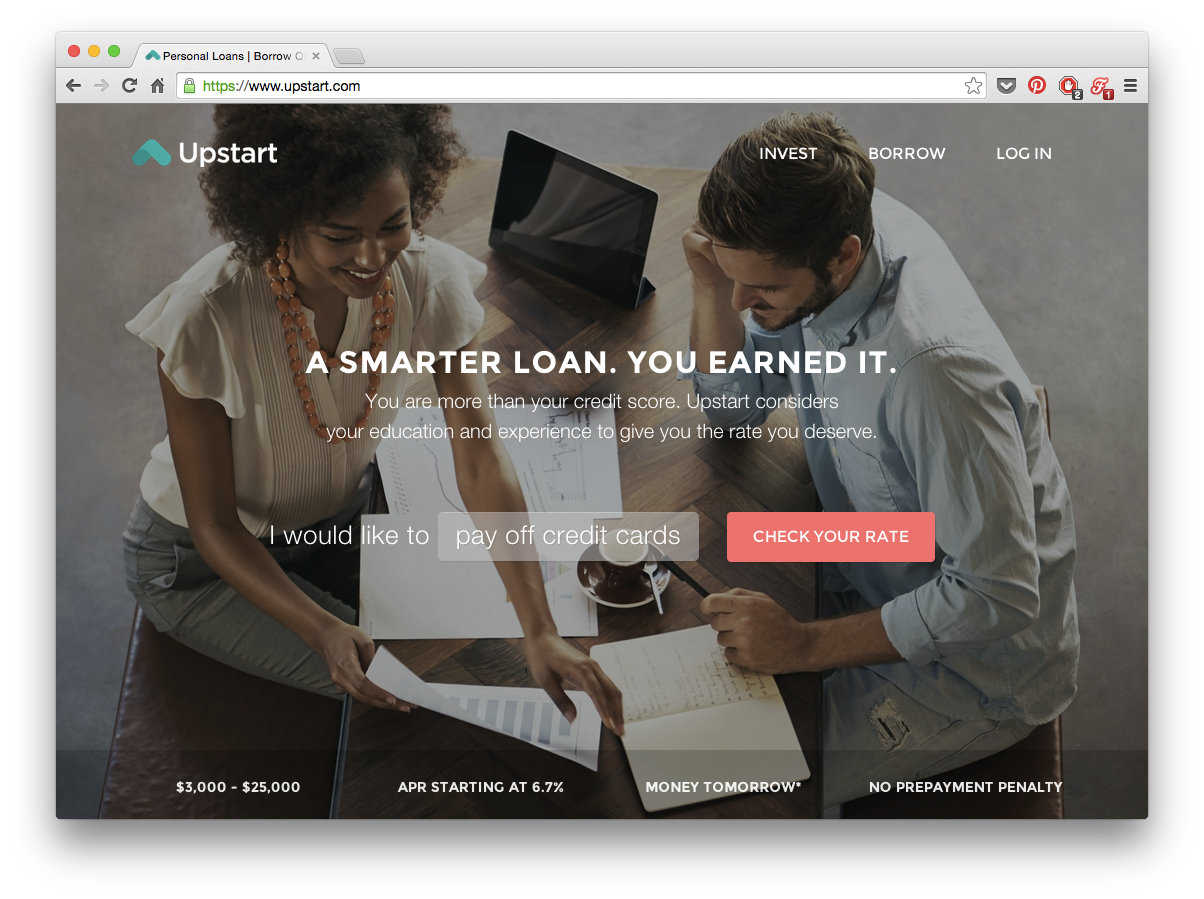
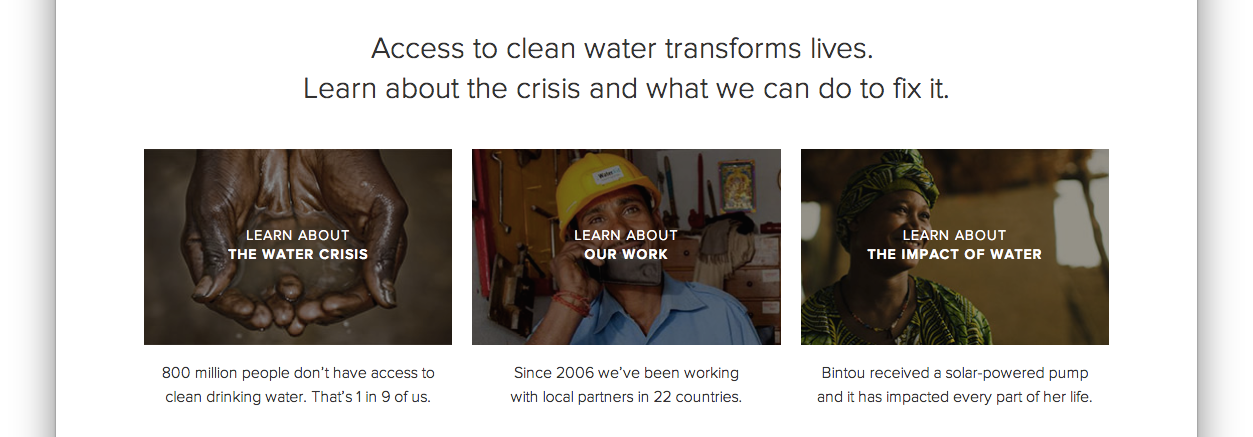
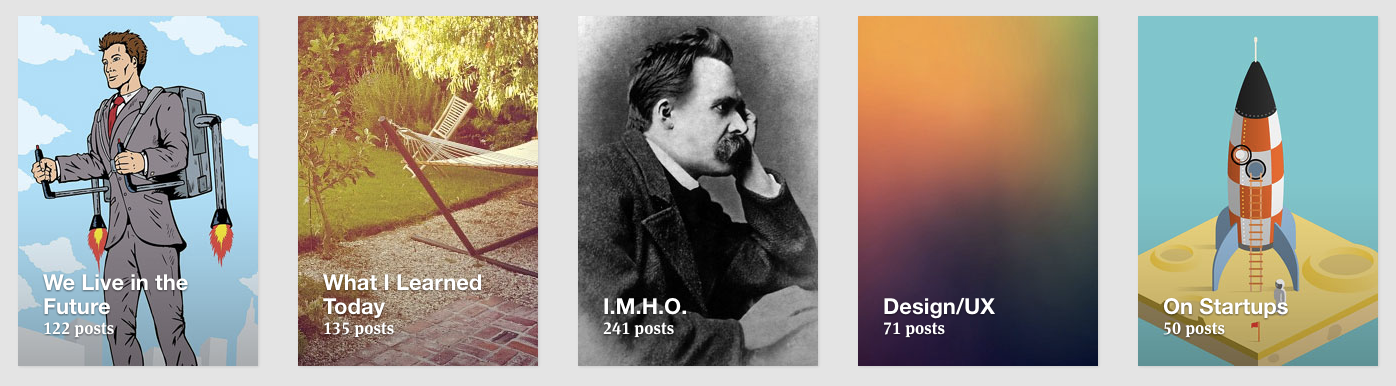
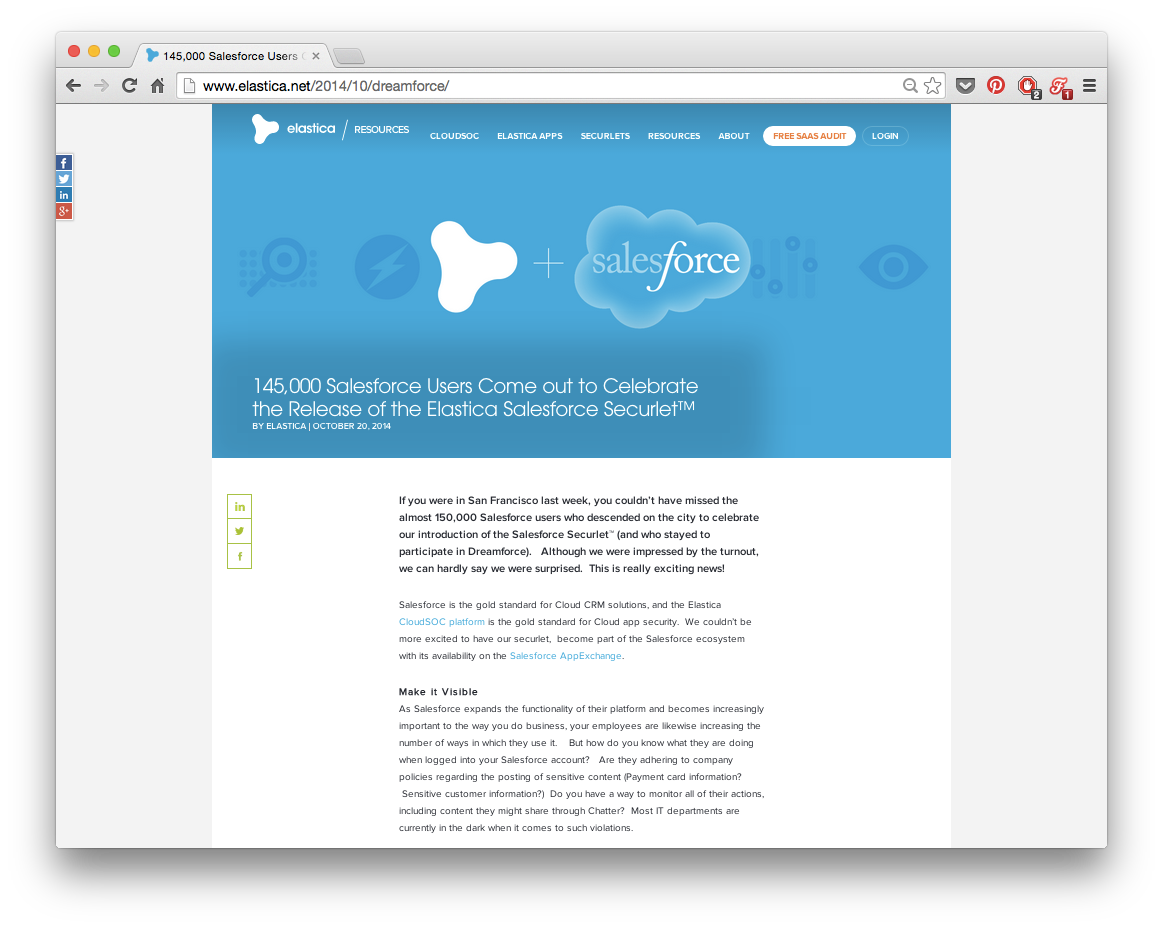
画像の上に文字をのせてみよう
最近のイケてる系のサイトって画像の上にテキストのってるよね。
やるときのコツ
- 画像は暗いやつで
- 文字は白で
色んな大きさの画面でちゃんと表示されるか注意
画像の上に半透明のレイヤーのせて、文字をのせる
- 画像に暗いフィルタかけて、文字をのせる
- テキストをボックスで囲う
- ぼかした画像に、文字をのせる
- 文字に影をのせる
- テキスト領域をアルファ値が小さい(0.15とか)の黒で塗りつぶす、scrimという技法を使う
最近この手法使ったサイトを見ない日はないよね。
よく使ってる。scrimは初めて知ったわ。
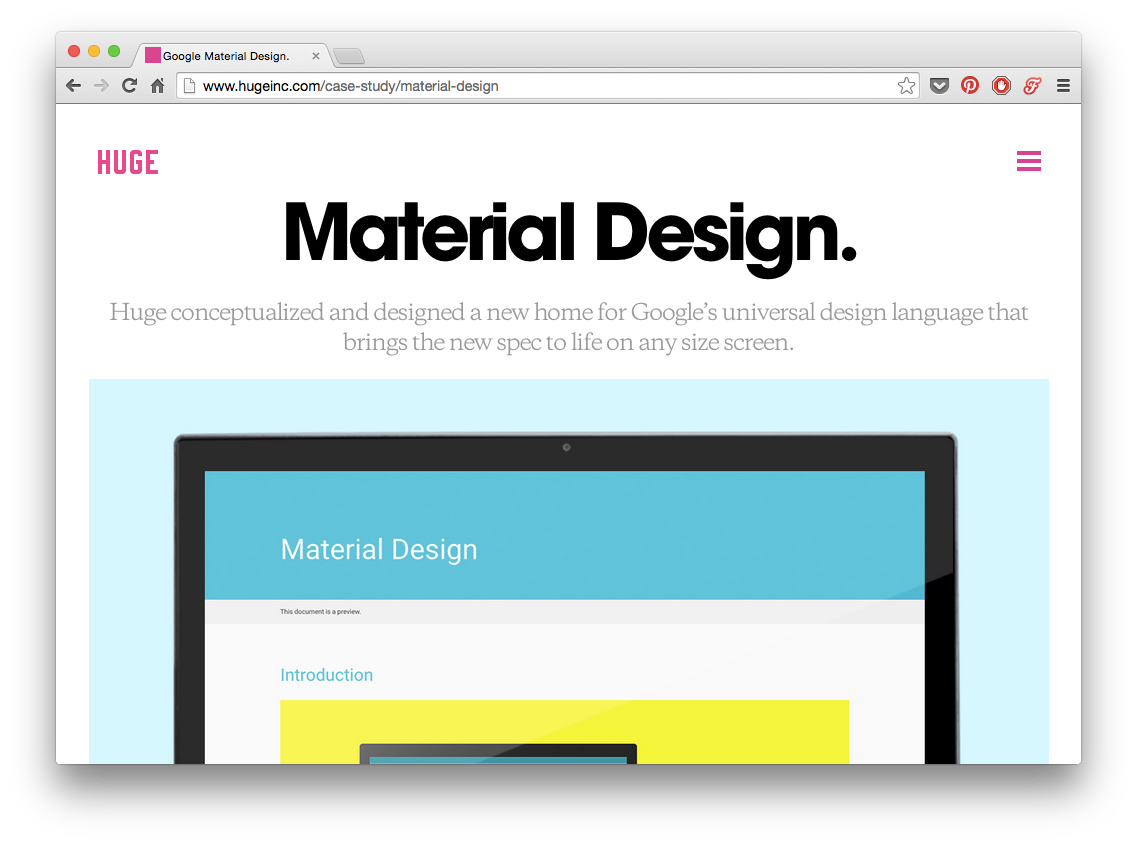
文字はメリハリがキモ
メリ:サイズが小さい、色のコントラストが低い、マージン小さい、など...
ハリ:サイズが大きい、太字、大文字、など...
大切なのはメリとハリのバランス。
タイトルで『ハリ』を持ってきたら、他の部分は『メリ』にして調整する。
Page titles are the only element to style all-out up-pop. For everything else, you need up- and down-pop.
タイトルはガッツリと『ハリ』で、他の要素では『メリハリ』って感じでしょうか。
個人的にはこの原則が一番難しい。 タイトルは機械的にハリで処理できるんだけど、それ以外はメリハリなので「ここではコントラストを抑えつつ、ボールドにしてバランスをとる」みたいなヤツがいきなり出てくる。
これが厄介で、たしかに見た目はイイカンジだが、なぜそれがイイカンジなのか素人の自分には分からない。 センスという言葉で飲み込まれてるその裏に潜んでるであろうそのルールを自分は掴めていない。
ファッション雑誌でよく見る『トップはボリューム感だしてるので、ボトムスはタイトにしてバランスをとる。軽くロールアップすることで抜け感が出てGOOD』の『ロールアップで醸しだされる抜け感』のようにたしかにイイカンジになるんだけど、何で良いのかよく分からないアレと似てる気がする。
良いフォントを使え
色んなフォントがあるけど、基本的にはクリーンでシンプルなモノを使おう
Lost Type Co-op | Wisdom Script
↑こういうヤツを使いたい衝動はいったん抑える
使うべきフォント
- Ubuntu
- Open Sans
- Bebas Neue
- Montserrat
- Raleway
- Cabin
- Lato
- PT Sans
- Entypo Social(フォントというよりロゴ)
イケてるフォントのサイト
いろんなフォントの使用例
Beautiful web type — the best typefaces from the Google web fonts directory
フォントをタダで手に入れたい
Handpicked free fonts for graphic designers with commercial-use licenses. | Font Squirrel
金ならある、良いフォントをくれ
変なフォント使いたくなるんだよねえ。。w
日本語のイケてるフォント知りたいなあ(=^・^=)
アーティストだってパクってる
守破離なんて言葉もあるくらいだしね。
まずは守。
先人たちの良いところをつまみ食いしよう。
参考になるサイト
Dribbble - Show and tell for designers
全然デザインのこと知らない自分でも知ってる。 選ばれし者たちがデザインを投稿するサイト。
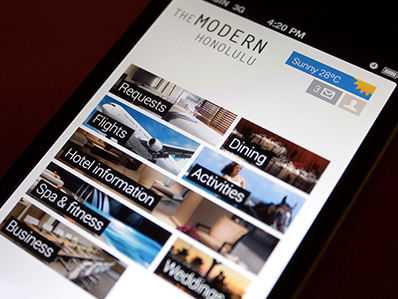
FLAT UI DESIGN on Pinterest | 972 Pins
フラットUIだけ集めたピンボード。
モバイルなデザインを集めたサイト。 iOSだけではなくAndroidもあるのが嬉しい。
どんどんパクろう。
おわりに
ちょっと関係ないけど、音楽やファッションでも『引き算』が大事ってよく聞くよね。
カッコいい音やフレーズどんどん詰め込みたいけど全部のっけたらカオスになるし、お互いの音を殺しあっちゃう。
ギターを聴かせたいなら、それ以外の音で重複する周波数成分をカットする、とか。引き算っすね。
ちょっと奇抜な柄のトップスやら変わった加工されたズボン、全部好き!つって全部着たら大道芸人みたいになる。
奇抜なトップス使ったらパンツはモノトーンで抑える、とか。これも引き算っすね。
デザインも『引き算』が大事っすねー。