『Google for モバイルアプリ』で聞いてきたことのメモ
意識が高まったので。
後で動画配信されるらしいので会場行かなくてもよかった。
きいたやつ
- 基調講演
- モバイルウェブ最前線
- Material Design時代の最新アプリUI/UXデザイン
- ゴミアプリと言わせないために
- Googleを活用したユーザエンゲージメント
- Fluentd + BigQuery
基調講演
日本人はスマホ好き
日本のユーザはフランスの2倍時間を消費してる 15歳〜のユーザはテレビよりモバイルでの時間消費が多い
アジアはモバイルファースト
PCよりスマホでインターネットに触れはじめる方が多い。 スマホだけじゃなくてウェアラブルなデバイスを身につけて生活する日が近いよね
世界とAndroid
10億台のAndroid
150万ActiveUser/Day
86%がAndroid4.0
CardboardでVRもできるよw
- NexusPlayer(?)
- テレビのリモコン
- 音声認識でコンテツを検索
- コントローラーを使ってゲームもできるわ
Androidと課金
13/6-14/6 50億ドルを開発者に還元
Androidと品質
- 日本のアプリは高品質
- 高品質なアプリを提供することで顧客と長期的な関係を構築することがビジネスを加速させる上で大事
- 画角が小さい->細かい品質向上がダイレクトにきいてくる
- ウェブよりアプリでの時間消費が多いのでコストかけて品質を追求しよう
MaterialDesignと実例
世界で成功してる日本のアプリ
- BraveFrontier
- SmartNews
Androidと広告
- ようとん場がAdMobで海外進出を成功させた事例
Google モバイル アプリ プロモーション 活用事例: ようとん場 / 株式会社ジェーオーイー - YouTube
アプリがユーザの生活を変える
- OpenTable
- Nest
- MyFord
世界のUserは月に30時間アプリをつかってる
- アジアのユーザは利用時間において欧米を凌駕してる
- トップは韓国 一週間で12時間(だった気がする)
- 香港も多い *4
- 基本的にはフリーミアム
- 課金ポイントを設けておく(ガチャとか)
広告利用としてのYoutube
- ゲームが強い *5
Androidとクラウドプラットフォーム
- 65%が2G以下(途上国など)
- こういう状況でアプリはどう振る舞ってゆくべきか
- Firebaseという解法
- 複数のデバイス(あるユーザのスマホ、自宅のPC、リビングのタブレットとかとか)がFirebaseと接続して同期を勝手にやってくれる
- スマホ、JS、REST APIに対応
- ユーザ管理、セキュリティルール、ホスティング機能も提供
- Parse的なヤツかね
- Instacartの導入事例
- 客と地元のスーパーとつないでデリバリするアプリ
【感想】
既知過ぎるだろうけど、世はスマホ。
日本のアプリは品質が高いらしい。 それは国内の良い通信環境やデバイスの性能といったハードウェア的な面に下支えられてるのかもと思った。
スマホアプリを国内でのみ提供するなら現状のやり方で良いだろう。
世界に進出したいなら、通信環境がヤバいところや演算力のショボい端末に対してもそれなりの価値を提供する必要がある。 なので、Firebaseのようなモノでデータの同期をしたり、オフラインでもある程度使えるようにするってのが求められるんだろうなあ。 この辺のノウハウってわりと無い気がする。
韓国や香港といった国がアジアでトップの滞在時間を誇ってるのが知らなくて『へえー』って感じだった。 滞在時間=稼げるってわけではないだろうから、冷静に見極めないとだけどこの辺の国のユーザをたくさん獲得できる日本のアプリとかアツい気がする。例えばWEARは海外枠(まさに韓国や香港)設けてて、個人的に良いなと思った。
時計やテレビ、カーナビなんかの面取り合戦は誰が制するんだろうか。
面といえば家には鏡や窓ガラスなんかもあるけど、この辺のモノと技術はどう組み合わさってゆくのか、という今後の展開も面白そう。 *6
マテリアルデザインはそれなりに効果あるみたい。このビジュアル言語の登場をきっかけにiOSのUIをAndroidにコピーすればOK的な発想が滅んでくれることを切に願っている。
モバイルウェブ最前線
アプリとWEBとの今後の関係
歴史
- 95 HTML -> static
- 05 API AJAX -> dynamic
- 08 SmartPhoneの登場 & HTML5 & SNS Platform
- 10 ソーシャルゲームが流行
- 15 まだまだWEBは健在
mobileってこんな特徴があるよ
- 常時オン
- 通信環境の不安定さ
- バッテリー
- デバイスセンサー
- タッチ
- 画角
進化するWEB技術
WebRTC
- skyway
- WebAudio・MIDI
- WebComponents
- HTMLのタグを拡張することができる
- AngularのDirective的なかんじ?
- google-mapというタグでGoogleMap表示が実現できている(すげー)
モバイルウェブUXの最前線
- ThemeColor
- メタタグでブラウザのステータスバーの色を変える
- WebManifest
- CacheAPI
- リンク先のページを再帰的に読み込むことができるのだろうか?できたら便利
- Push/Notification API
ServiceWorker
- ブラウザでマルチスレッドな処理をすることができる
- 重い処理
- キャッシュAPIを呼び出して電波が無い所でもページを表示できる
- 同期機能
- Push通知の監視
PageSpeed Insights
- Yslow的な?
- WebFundamentals
- ウェブ開発のベストプラクティス集
- WebSarterKit
- マルチデバイス開発のBootstrap
[感想]
すげー、って感じだった。 ブラウザは何を目指してるんだろう。 ネイティブとどう共存してゆくのか。 WebComponentsは良い。
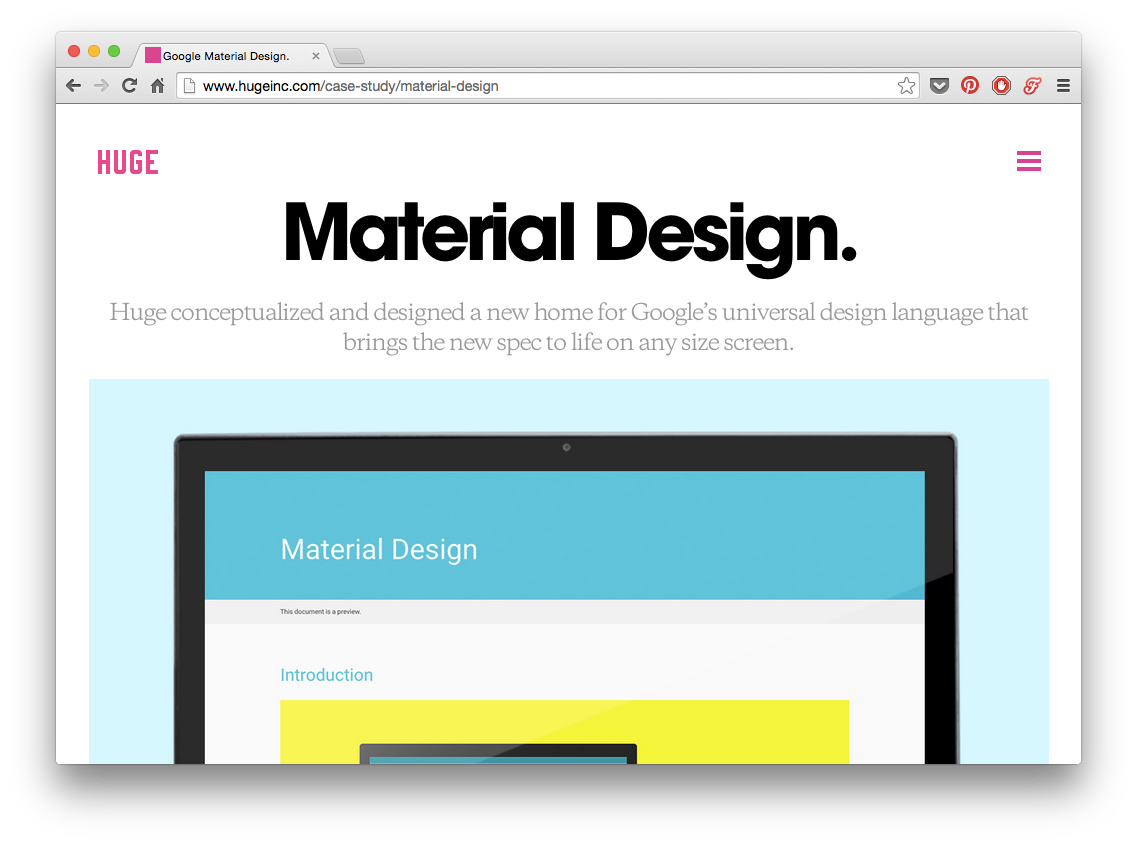
Material Design時代の最新アプリUIUXデザイン
テレビ東京の事例
マテリアルデザインを適応することでコンテンツへの導線がよくなった。再生数が増加した。
デザインの歴史
Material Designの4原則
- TangibleSurface
- PrintLikeDegin
- MeaningfulMotion
- AdaptiveDesign
TangibleSurface
- 論理的な奥行き(Z成分)が追加
- ちゃんと物理に則して影が表示される
- リップル効果などのタッチフィードバックを提供しよう
カードView
- リッチなリスト表現
- 列の数を変えやすい(どういうこと?)
- 通知、コンテンツ両方で利用できるようにしている
PrintLikeDesign
印刷物のデザイン手法を応用しよう
タイポグラフィ
- DisplayTypeといった既存の印刷物テクニックを利用 *7
色
- プライマリカラー・アクセントカラー
- プライマリ -> ブライドイメージの色
- ColorDensity
- コンテンツ内容によって色の強調具合を変えよう
- コンテンツがおおいときは色を抑える
- コンテンツがすくないときは大胆にブランド色を押し出そう
- バランス感覚っすねー
- DynamicColor
- コンテンツ内容や状態にあわせて色を変化させましょう
- Edge to Edge な表現がマテリアルデザインでは推奨されている
- ステータスバーを透明にして画像を大きくひょうじするとか
- 雑誌のようにコンテンツを主役にしようとしたらこうなるよね
Floating Action Button
- ムリに使う必要はないよ。
- この画面でユーザがプライマリに使いたい機能を提供しよう(ユーザはここですぐ写真をとりたい、友人にメッセージを送りたい、みたいなヤツを考えてボタンを置く)
- 通知とか表示したらうるさいよね
MeaningfulMotion
ActivityTransition
画面間遷移を滑らかに行うべき 画面の連続性をくうかんてきに表現する
Interpolator
アニメーションのparameterを線形にしないことでいきいきとした表現を狙っている
AdaptiveDesign
異なるデバイスでも一貫した表現を提供しよう
RecyclerView
- リスト表現を抽象化したView
- 画角の大きさに応じてGridにしたりListにしたりする
- タブではグリッド
- スマホではリストなど
- LayoutMangerを注入することでダイナミックに変更できる
Toolbar
- ActionBarに自由な表現力を与えたView
- バーの高さを動的に変えたり、状況に合わせて表示されたり、消えたりする、などなど…
FORM SF
デザインと技術に関する考察を発信するイベント動画がYoutubeにあるよ
通知表現の進化
現状:通知のUIがリッチになってきた
- Expandable
- Actions(音楽の再生、スキップを通知から操作したり)
- 同じ種類の通知はスタックで重ねよう
通知のデバイス毎における共通化
- アプリでは通知、TVではおすすめとして扱うなど
MaterialDesign対応は無理せずに
- 2系でマテリアルデザイン!とか頑張らなくていい。
- 標準のコンパチライブラリでできることをやる
- 5.0以前ならMaterialDesignじゃなくてもいい
感想
無理にマテリアルデザインを実装するのではなく、標準のAPIでできる範囲でやるってのが無難なんだね。
無理をしない、と公式に言われたからと言ってiOSライクなアプリを苦労して実装するものナンセンスだと思う。
ToolbarやCardViewなんかは公式にライブラリが提供されてるのでやればいいと思う。
一方で、FloatingActionButtonはたぶん提供されてないので無理に導入しない。
ActivityTransitionとかも5.0からなので無理しない。
どうしてもやらないと半期売上が10円になって会社潰れるとかなら、誰かが作ったライブラリを使うかする。
ゴミアプリと言わせないために
☆4以上をとろう 収益と相関がある 評価例 WEBサイトの方が便利・早いわ アプリである意味がない ブラウザ起動の頻度が多い WEBViewのなかみをアプリと勘違いして誤操作 アプリに期待すること オフラインでも使える 操作感がよい ネットワーク通信が画面遷移ごとに発生しないこと UI/UXのベースラインがクリアできてない 検索がまともにつかえない おもすぎる 落ちまくる 使いやすいとは 標準を満たしていることが重要 データを予め取得しておくことで通信による待機を伏せぐ SyncAdapter,IntentService,BackgroundFetchなどなど… 計測 systrace バッテリー消費が多すぎる 消費電力を抑える ネットワーク通信はコストが高いので、極力やらない、1階はじめたら一気にデータを撮ってしまう GCMでサーバ側の変更を通知して、クライアントがわで同期する、という利用法がある(これはやりたい) いつも居座っている感がある 常駐してるアプリはメモリを食う=端末の動作が重くなると、認識されるのでサービスとかを速攻で殺す Backボタンの挙動がデフォからズレてる 1つ前の状態に戻すことにのみフォーカスせよ アプリを終了しますか?とかいらないから 再起動へのケア もういっかい立ち上げたら元の状態を復元してほしい 現行の機種に対応してない あらかじめ足切りしておこう タプレっとユーザ 課金率が高いユーザ できれば対応 通知が迷惑 通知うるさい しつこい 通知を消しても通知くる ユーザ視点で通知を設計しようね 会員メールがスパム化 役に立つメールをとどけよう SNS投稿のパーミッションはちゃんと伝えよう サポートの対応がヒドい
広告を正しく利用しよう 操作ボタンの近くに広告をおいて、誤タップさせるような実装をしているとリジェクト対象になるかも。。 AdMobのガイドラインとPOLICYをみましょう
感想
- アプリで提供する意味を考える
- スマホはPCではないので無駄なリソースは使わない
- データを逐一とってグルグル表示、より裏でまとめてとっておいてサクサク動作させる
- PUSH通知によるデータ同期はすぐにでもやりたい
- 意味の無い通知を送って再帰を促すドーピングは後で崩壊しそう
- レビューには誠意をもって返信する
Googleを活用したユーザエンゲージメント
appをダウンロードさせるだけじゃなくてどうやってアクティブユーザに変えていくか
インストールしても実際は3割しか使われてない
アプリをインストールはしてるけど全く使ってない人を検索をきっかけにして呼び戻そう
AppIndex
検索結果から直接アプリに誘導する 検索結果からヤフオクの詳細ページを開く、とか
APIも公開
最近だとキーワードのオートコンプリートでアプリの検索結果を表示してくれる
成功事例
- 食べログ
- クックパッド
Now
- Now APIがある *ユーザのコンテキストに応じて情報を推薦
- プッシュ型の検索
ユーザをAdで呼び戻す
ユーザ属性に応じて広告を出し分けるとか 課金ユーザにたいしてだけadをだすとか
呼び戻したユーザの行動を計測してアプリの改善を進めよう
なにを計測すれば良いのだろうか?
「いつ」「なんのために」を意識して計測指標を選ぼう
AppIndexなどで久しぶりに返ってきたユーザは「もう初回起動と同じだろ」という観点で対応するとよいのではないか?
滞在時間と画面遷移数の組み合わせ
- 滞在時間多い・画面遷移少ない -> 何していいかわからない、興味の引くコンテンツがない
- 少ない・多い -> コンテンツが多すぎる、何をみていいかわからない
Analyticsでコホート分析ができるようになってた
チューニングを想定したアプリの設計
- チューニングしそうなところには予め改善できるような仕組みを構築しておく
GoogleTagManagerをアプリで使おう
- ABテストを簡便化できる無料ツール
- 会場で使ってる人は殆どいなかった、是非導入しましょう。
感想
- AppIndexとGoogleTagManager使ってなかったのでタダだし使おう
- Analyticsでコホート分析できるようになっての知らんかった
AppIndexなどで久しぶりに返ってきたユーザは「もう初回起動と同じだろ」という観点で対応するとよいのではないか?
チュートリアル1回やったらもう既存ユーザって感じのフローがよくありすぎて、この観点でアプリ作ってない気がする。 今後の開発でこの観点は役立ちそう。
検索結果にアプリの1ページが対応してる状況はアツい気がする。 ユーザがキーワード入れて検索するようなアプリはやらない理由はないし、そうじゃないアプリでもある程度対応(例:『春 メンズ ジャケット』って検索したらそれに則したアプリのページが候補として出てくるとか)できるとイイカンジ。
Fluentd + BigQuery
- BigQuery
- なんで早いの?
- FluentdとBigQueryの組み合わせ事例
- さらにスゴいヤツ、ラムダアーキテクチャ
BigQuery
YoutubeやらGoogle、Gmailなどなどそれぞれがデカイ
BigQueryでも使われてるDremelは仕様を公開してるのでクローン実装もようやく出てきた
ゲームや広告、IoT、モニタリングシステムなんかに使われてる。 過去のログからコンバージョンしそうなユーザを抽出してリターゲティングに活用してる。 GoogleDocと連携してBigQueryのデータをマッピングするなんてつかいかたもできる。 HadoopとBigQueryとの連携もサポートされてる。
なんで早いの?
並列度が圧倒的に高いから。
1クエリ(秒間1TB)で5,000台
専用のサーバを設置してるわけじゃなくて、どのサーバでもどのサービスが使えるようになってる。 なのでリソースの使用を最適化されてる。
BigJoin:大きなテーブル同士のJOINが数十秒でできてしまう
FluentdとBigQueryの組み合わせ事例
200台のサーバから集計されるログをリアルタイム(数分に1回)で集計したいんだわ BigQueryStreamingAPIを使って解決したわ
Lambdaアーキテクチャ
1分に1回の分析は前述の手法でイケる
数秒に1回をやるためには別の方法が必要
Norikraをつかった。
秒単位の集計はNorikraで 分単位はBigQueryでやるような構成
感想
BigQuery1回も触ったことなかったので、ちょっとやってみたい。
7 Rules for Creating Gorgeous UIの意訳 〜意識が低くくてもイイカンジなUIを作るための7原則〜
原文を読むのが圧倒的に良い
7 Rules for Creating Gorgeous UI (Part 1) — Medium
7 Rules for Creating Gorgeous UI (Part 2) — Medium
はじめに
私は英検5級しか持ってない人なので英語を毎回読むのはシンドい。
なので、後で見そうな箇所を自分に都合よく訳してメモ。
私はプログラムを書いている人。
これまで真剣にデザインと向き合ったことがなかったので、自分で考えたUIは垢抜けない感じだった。
で、最近になってようやくUIをイイカンジ(しかも楽に)にするにはどうしたら良さそうか、1日15分程度朧げに考えてる。
具体的にはdribbleのような目線の高いサイトを訪れたり、『hogehoge Inspiration』とかでググって眺めたりしてる。ワリと朧げ。
そういうちょっと知識をかじった程度の自分でも「あー、この7つのルールは良さそう」って謎に共感できたのが冒頭に貼ったブログ。
7つのルール
こんな感じ
- 光は空からさしてるでしょ
- モノクロからはじめよう
- パディング2倍で
- 画像の上に文字をのせてみよう
- 文字はメリハリがキモ
- 良いフォントを使え
- アーティストだってパクってる
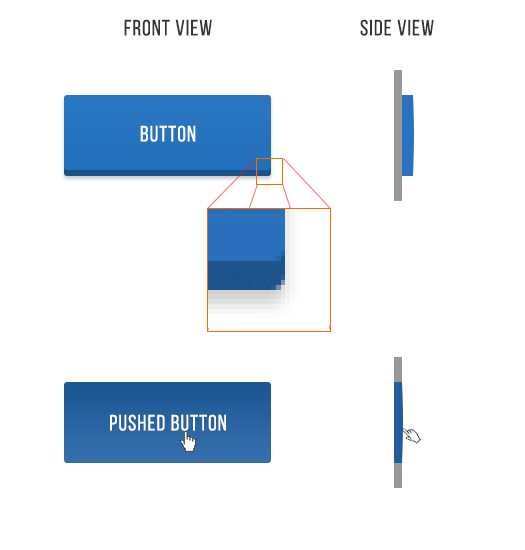
光は空からさしてるでしょ
基本的に光は上から下に向かってさしてる。 下から上に光がさしてたら奇妙だよね。
で、この前提UIによって影のさす方向が変わる。
内側にさす
外側にさす
- ボタン(押されてない)
- スライダーボタン
- ドロップダウンメニュー
- カード
- 選択されたラジオボタン
- ポップアップ
たしかに上のUI画像をググると法則通りに影がさしてるわ。 UIパーツをゼロから実装ってことがあまりなくて、かつ標準のパーツは上のルールに則ってるから意識してなかったなー。
モノクロからはじめよう
色は最後にいれる。 たくさん色を使うと簡単にダメにしちゃう。
スポーティー、派手、マンガっぽい、は例外。 けど、基本的にはクリーン&シンプルでおk。
色の入れ方
Grayscale + two colors, or grayscale + multiple colors of a single hue.
グレースケール+2色 or グレースケール+同じ色調 が良い。
色調ってなに? 下記を参考に。
配色パターンを決める際にお世話になっているサイトをご紹介|Webpark
グレースケールが良いと言ったけど『真っ黒』を使うのはやめよう。
Design Tip: Never Use Black by Ian Storm Taylor
色調パターンを楽に見つけたい
ある色を使ったUIパターン知りたいなら
ちょっと前まで『好きな色+#000(漆黒)』とか平気でやってたのでかなり納得。 このはてなブログも文字色は漆黒じゃないよね。
パディング2倍で
空白をいれましょう。 ちょっと大袈裟くらいでもよさそう
意識せずにUI配置してると窮屈になってることがよくあるのでかなり納得。
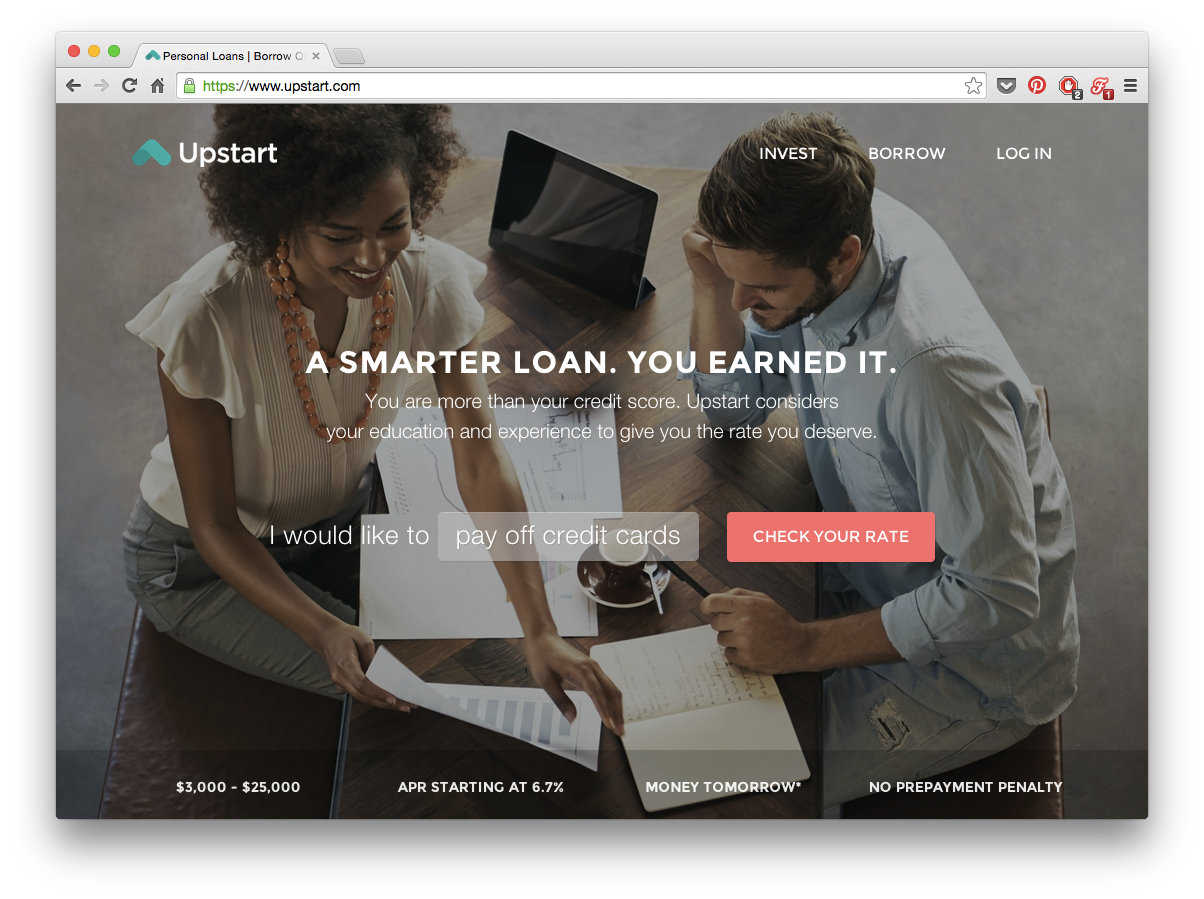
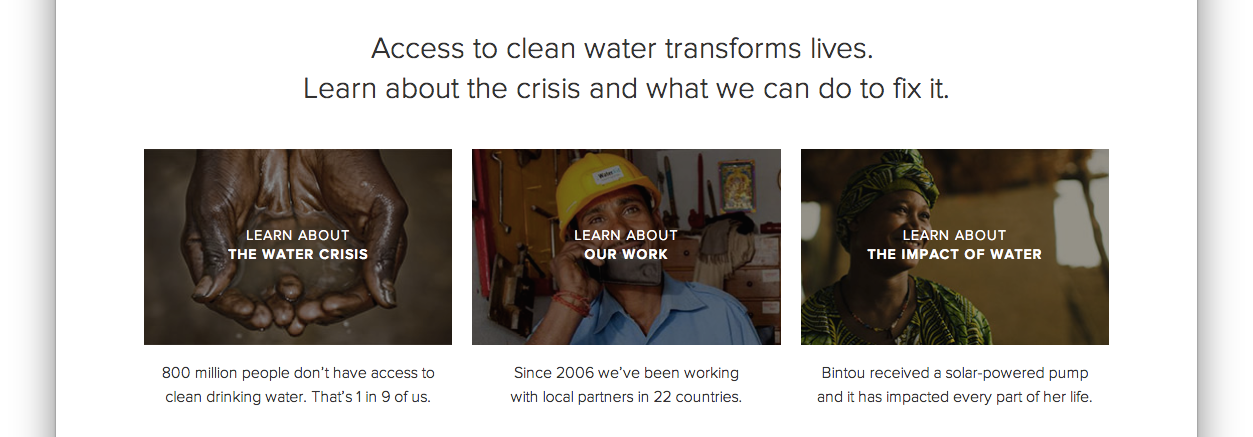
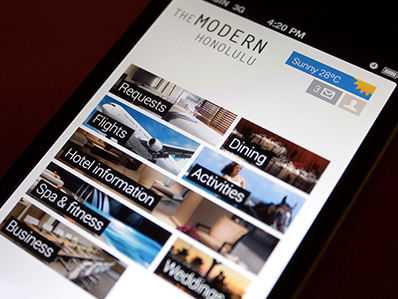
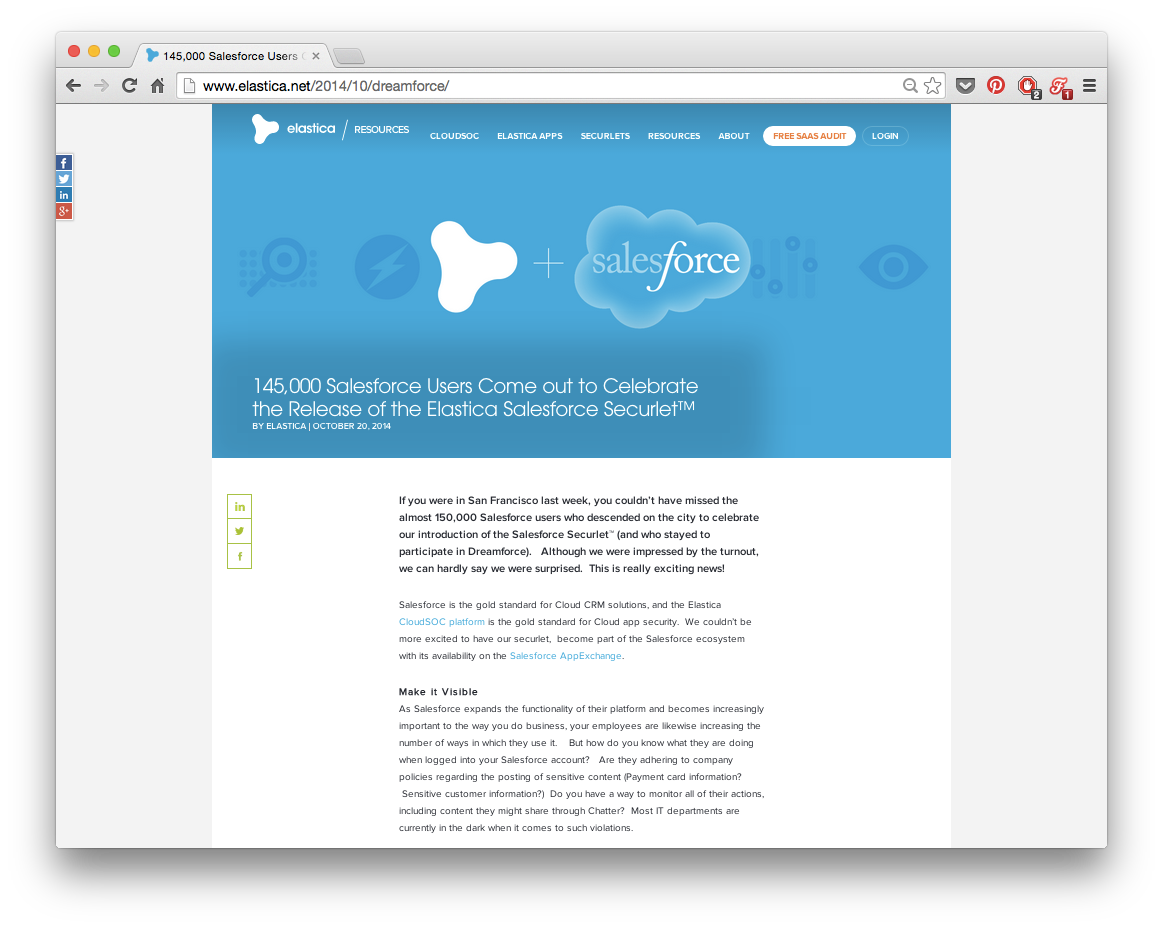
画像の上に文字をのせてみよう
最近のイケてる系のサイトって画像の上にテキストのってるよね。
やるときのコツ
- 画像は暗いやつで
- 文字は白で
色んな大きさの画面でちゃんと表示されるか注意
画像の上に半透明のレイヤーのせて、文字をのせる
- 画像に暗いフィルタかけて、文字をのせる
- テキストをボックスで囲う
- ぼかした画像に、文字をのせる
- 文字に影をのせる
- テキスト領域をアルファ値が小さい(0.15とか)の黒で塗りつぶす、scrimという技法を使う
最近この手法使ったサイトを見ない日はないよね。
よく使ってる。scrimは初めて知ったわ。
文字はメリハリがキモ
メリ:サイズが小さい、色のコントラストが低い、マージン小さい、など...
ハリ:サイズが大きい、太字、大文字、など...
大切なのはメリとハリのバランス。
タイトルで『ハリ』を持ってきたら、他の部分は『メリ』にして調整する。
Page titles are the only element to style all-out up-pop. For everything else, you need up- and down-pop.
タイトルはガッツリと『ハリ』で、他の要素では『メリハリ』って感じでしょうか。
個人的にはこの原則が一番難しい。 タイトルは機械的にハリで処理できるんだけど、それ以外はメリハリなので「ここではコントラストを抑えつつ、ボールドにしてバランスをとる」みたいなヤツがいきなり出てくる。
これが厄介で、たしかに見た目はイイカンジだが、なぜそれがイイカンジなのか素人の自分には分からない。 センスという言葉で飲み込まれてるその裏に潜んでるであろうそのルールを自分は掴めていない。
ファッション雑誌でよく見る『トップはボリューム感だしてるので、ボトムスはタイトにしてバランスをとる。軽くロールアップすることで抜け感が出てGOOD』の『ロールアップで醸しだされる抜け感』のようにたしかにイイカンジになるんだけど、何で良いのかよく分からないアレと似てる気がする。
良いフォントを使え
色んなフォントがあるけど、基本的にはクリーンでシンプルなモノを使おう
Lost Type Co-op | Wisdom Script
↑こういうヤツを使いたい衝動はいったん抑える
使うべきフォント
- Ubuntu
- Open Sans
- Bebas Neue
- Montserrat
- Raleway
- Cabin
- Lato
- PT Sans
- Entypo Social(フォントというよりロゴ)
イケてるフォントのサイト
いろんなフォントの使用例
Beautiful web type — the best typefaces from the Google web fonts directory
フォントをタダで手に入れたい
Handpicked free fonts for graphic designers with commercial-use licenses. | Font Squirrel
金ならある、良いフォントをくれ
変なフォント使いたくなるんだよねえ。。w
日本語のイケてるフォント知りたいなあ(=^・^=)
アーティストだってパクってる
守破離なんて言葉もあるくらいだしね。
まずは守。
先人たちの良いところをつまみ食いしよう。
参考になるサイト
Dribbble - Show and tell for designers
全然デザインのこと知らない自分でも知ってる。 選ばれし者たちがデザインを投稿するサイト。
FLAT UI DESIGN on Pinterest | 972 Pins
フラットUIだけ集めたピンボード。
モバイルなデザインを集めたサイト。 iOSだけではなくAndroidもあるのが嬉しい。
どんどんパクろう。
おわりに
ちょっと関係ないけど、音楽やファッションでも『引き算』が大事ってよく聞くよね。
カッコいい音やフレーズどんどん詰め込みたいけど全部のっけたらカオスになるし、お互いの音を殺しあっちゃう。
ギターを聴かせたいなら、それ以外の音で重複する周波数成分をカットする、とか。引き算っすね。
ちょっと奇抜な柄のトップスやら変わった加工されたズボン、全部好き!つって全部着たら大道芸人みたいになる。
奇抜なトップス使ったらパンツはモノトーンで抑える、とか。これも引き算っすね。
デザインも『引き算』が大事っすねー。